
Société
Création et immatriculation de votre société. Ou rattachement de l'activité à votre société existante*.
Création de votre organisme de formation agrée et certifié Qualiopi. Jusqu’à la génération de vos premiers € de CA.


















Découvrez quelques exemples d’acceptation de prise en charge pour 3 types d’actions différents. Jusqu’à 0€ de reste à charge pour le client.
L’équipe Ureachus lance votre activité de formation en respectant ces 5 étapes cruciales. Découvrez-les.

Société
Création et immatriculation de votre société. Ou rattachement de l'activité à votre société existante*.
Déclaration d'activité
Obtention du Numéro de Déclaration d'Activité (NDA) pour être autorisé à dispenser des formations.
Page web conforme au RNQ
Diffusion en ligne de plusieurs documents et informations obligatoires, sur une page web dédiée à votre centre. Afin de garantir une bonne réponse prouvée, à plusieurs indicateurs clés.

Préparation Qualiopi
Mise en place de vos éléments de preuve et formation intégrale à l'ensemble du processus Qualiopi.
🏆 Qualiopi
Passage de l’audit rapide. Obtention de la certification Qualiopi nécessaire pour financer vos formations. Réception de votre certificat Qualiopi par mail.
Bravo! Votre organisme de formation est maintenant certifié Qualiopi.
👇 Mais notre équipe ne s’arrête pas là. Nous vous accompagnons jusqu’à la génération de vos premières ventes.
Gestion de votre OF et formateurs
Maîtrise intégrale de la gestion en ligne avec différents logiciels de gestion, type Digiforma/Airtable, en situation réelle. Afin de maîtriser toutes vos obligations à 100%.
Trouvez simplement vos formateurs, maîtrisez la gestion pédagogique, administrative, ou encore gestion des passages à la certification.
Notre équipe vous accompagne même après prestation.
Habilitation de votre OF
Rendez vos formations certifiantes, si vous le souhaitez, afin d'accéder notamment au financement CPF.
Accédez à un catalogue de +40 certifications différentes (RS/RNCP).

Trouver des clients
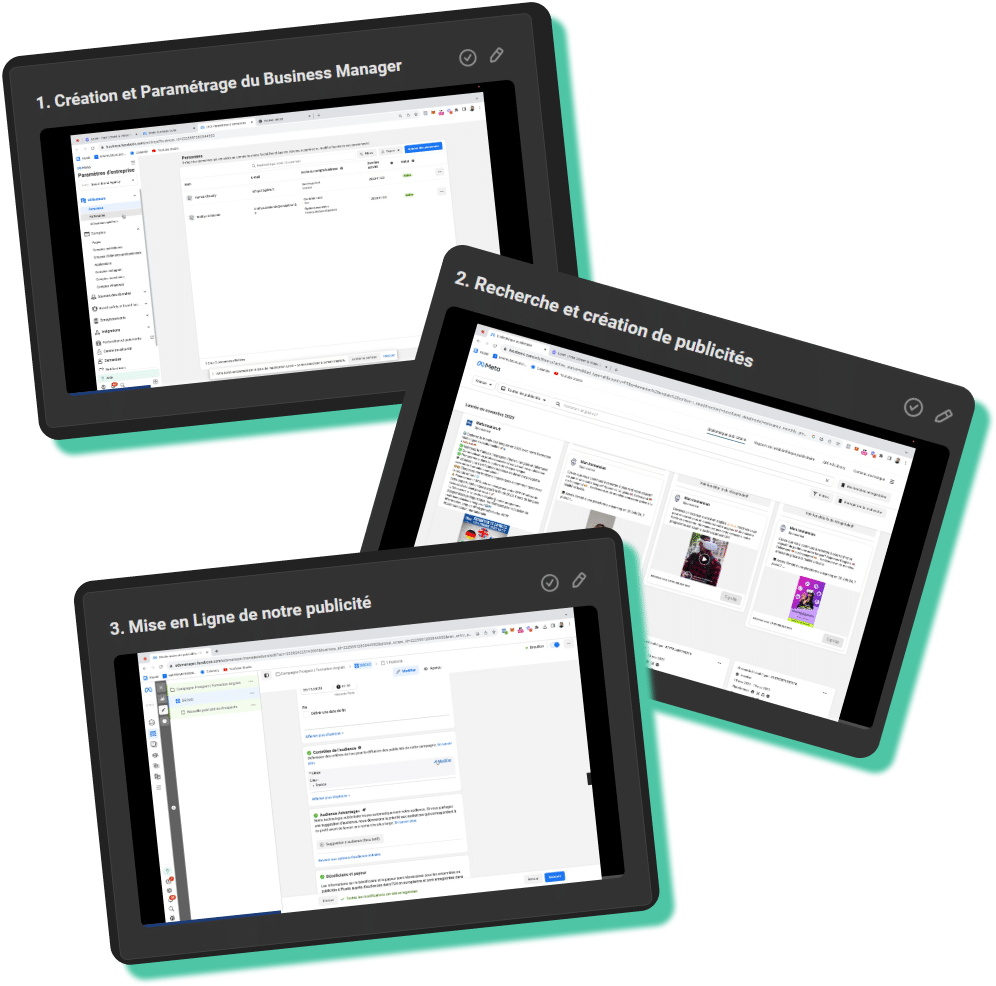
Générez vos premiers prospects, grâce à la publicité en ligne. Notre équipe vous forme et vous accompagne à la création, la gestion de campagnes publicitaires ciblées pour générer des prospects qualifiés.
Accédez également à un réseau d'apporteurs d'affaires pour dispenser un maximum de formations.
Signature des clients
Une fois l'accord obtenu avec votre prospect, il ne vous manque plus qu'à prévoir votre session de formation.
❌ Ne demandez aucun paiement à votre client.
Financement des clients
Réalisez votre demande de financement directement en ligne, sur la plateforme du financeur, afin que votre client ne débourse pas 1€ de sa poche.
Notamment grâce à votre certification Qualiopi.

💻 Début des formations
La formation de votre stagiaire (présentiel,distanciel ou 100% e-learning) peut enfin débuter. Selon accord avec le financeur concerné, la formation peut être 100% prise en charge.
Jusqu'à 0€ de reste à charge pour votre client formé.

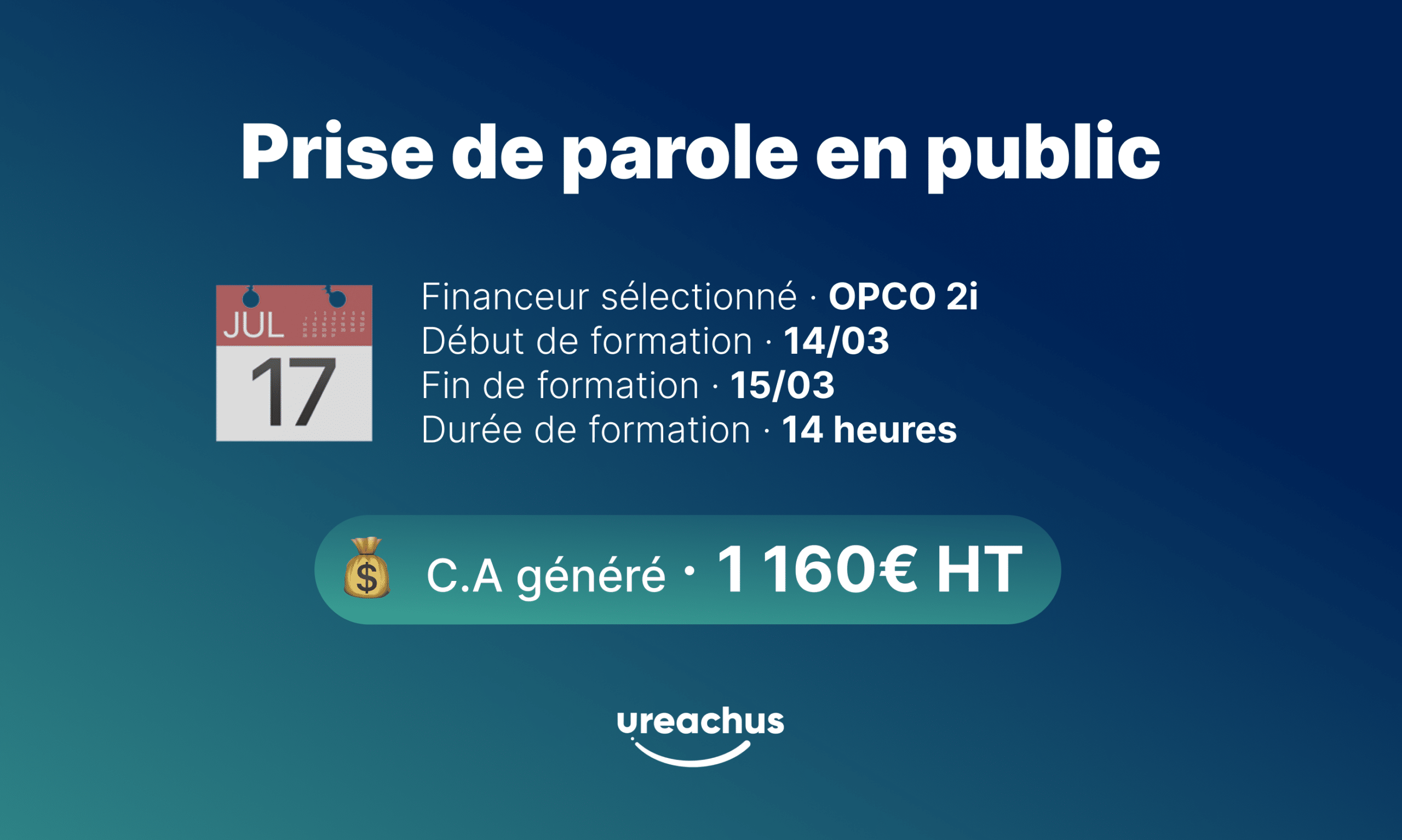
💰 Paiements
Envoyez les documents de preuves demandés, afin de recevoir les paiements par virement.
Percevez ainsi les fonds promis par le financeur. Ci-dessus un simple exemple pour une simple formation de 14h.

🔁 Repeat
Répétez la même routine, peu importe le financeur visé (ex: OPCO, Agefice, CPF...).
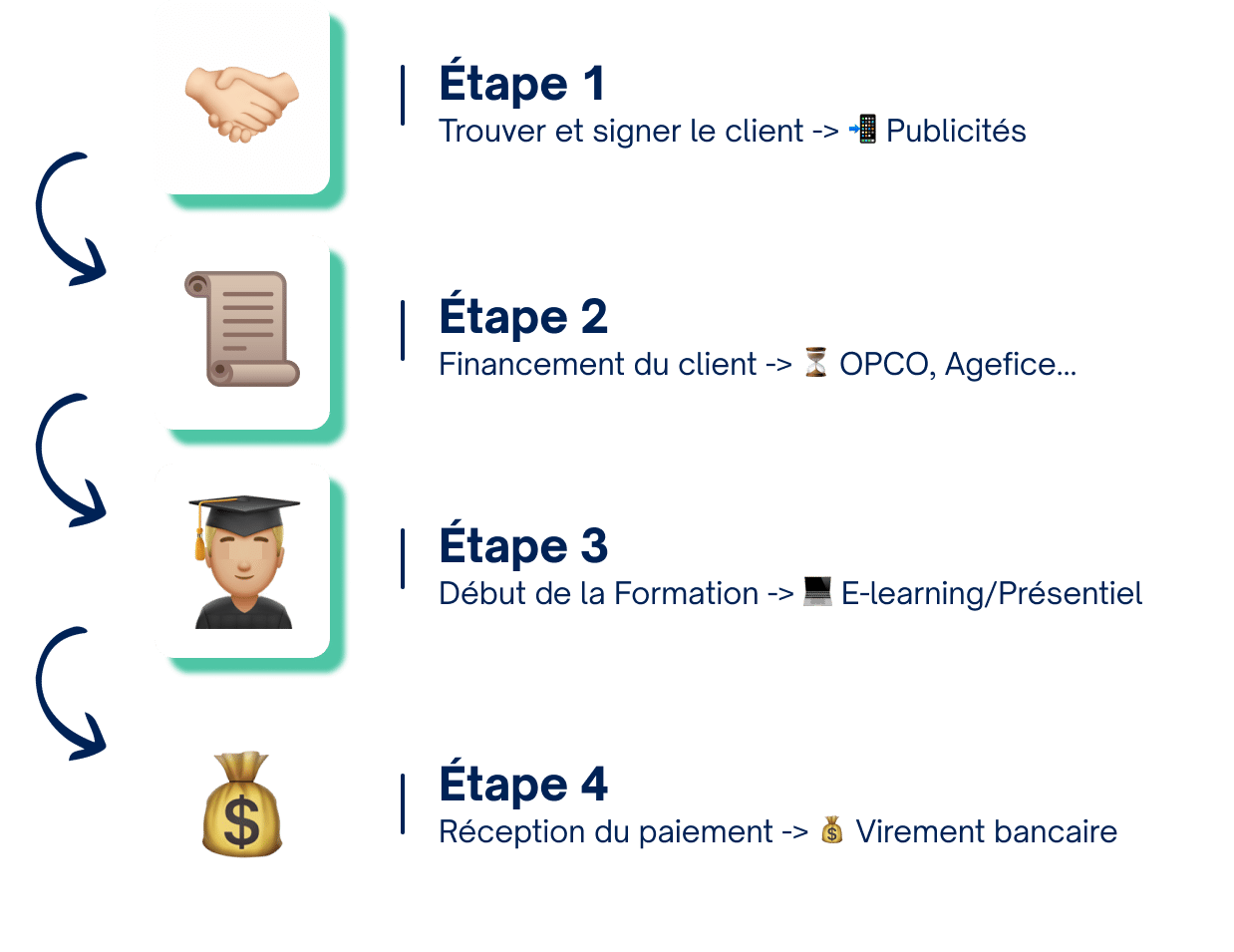
👉 Étape 1. Trouver et signer le client
👉 Étape 2. Financement du client
👉 Étape 3. Début de la formation
👉 Étape 4. Réception du paiement
Notre équipe met à votre disposition nos supports de formations certifiantes déjà prêtes, afin de démarrer au plus vite votre activité.
🤝 Possibilité de former en Présentiel, distanciel ou encore en 100% e-learning.

Vous serez contacté par un membre de l’équipe pour confirmer que votre projet est éligible.
Vous serez contacté par un membre de l’équipe pour confirmer que votre projet est éligible.
Vous serez contacté par un membre de l’équipe pour confirmer que votre projet est éligible.
Vous serez contacté par un membre de l’équipe pour confirmer que votre projet est éligible.
+500 entrepreneurs nous ont fait confiance pour la création, la certification ou encore l’habilitation de leurs organismes.
De la France métropolitaine à la Réunion, des centaines d’entrepreneurs ont fait confiance à Ureachus.
Découvrez les budgets moyens constatés et mobilisables, variable selon la formation choisie, les profils des stagiaires et financeurs visés. Pour rappel, votre client formé bénéficiera d’un reste à charge jusqu’à 0€.





































Nos experts vous décryptent le marché de la formation professionnel. Découvrez l’ensemble de nos derniers contenus sur les réseaux sociaux.
Contrat. La garantie d’obtention Qualiopi est précisée dans notre contrat.
Oui. Vous avez la possibilité de payer en plusieurs fois, selon les actions souhaitées lors de la contractualisation. Demandez votre devis personnalisé à notre équipe. 🙂
Plan d’actions détaillé. Notre équipe d’experts a pour objectif d’accompagner les organismes à générer leurs premiers € de chiffre d’affaires, selon la clientèle visée.
De votre prise de contact jusqu’à la génération de votre chiffre d’affaires : profitez d’un plan d’actions concret tout en étant accompagnés par nos experts, afin de profiter de tous les avantages que proposent la certification Qualiopi : financements OPCO, FAF, CPF…
Maîtrisez les financements de vos clients, de A à Z.
C’est à votre organisme de payer la certification, qui vous appartiendra exclusivement.
Les prix moyens sont de 1 500€. Certains certificateurs peuvent cependant vous offrir des facilités de paiement (jusqu’à 5 fois) afin de vous permettre de la payer en plusieurs fois.
Tous les prix par prestation ont été étudiés en fonction du temps consacré et de l’obligation de résultat.
Nous disposons d’un service juridique interne, ce qui nous permet de gagner beaucoup de temps lors de la première étape d’immatriculation. Nous avons également une équipe d’experts en formation professionnelle qui réalise les démarches nécessaires pour votre demande de numéro de déclaration d’activité, ainsi qu’une mise en conformité totale pour l’obtention de votre Qualiopi.
Mais l’accompagnement ne s’arrête pas là : nous vous assistons à la demande de vos premiers € de chiffre d’affaires, selon les financeurs visés (CPF, OPCO, Agefice…).
La durée moyenne est de 3 mois, mais cela dépend de la région dans laquelle votre société est immatriculée. Plus rapidement la DREETS donnera une réponse favorable à votre demande, plus rapidement vous obtiendrez votre Qualiopi.
Ureachus se charge de toutes les démarches d’immatriculation et de la mise en conformité Qualiopi. Vous serez également accompagné le jour de l’audit en présentiel pour faire valider votre process qualité face à l’auditeur.
| EN BREF |
|
La formation professionnelle en France est un secteur en pleine expansion, soutenu par des réformes successives qui renforcent la qualité des organismes et la possibilité de financements publics ou mutualisés. Pour les porteurs de projets et les acteurs du domaine éducatif, créer un organisme de formation représente à la fois une opportunité et un défi : il s’agit non seulement de maîtriser un cadre légal et administratif strict, mais aussi de construire une offre pédagogique adaptée à la demande du marché et de se conformer à des standards de qualité de plus en plus exigeants.
Les enjeux sont multiples : obtenir un numéro de déclaration d’activité, concevoir des parcours de formation reconnus, se structurer pour répondre aux attentes des financeurs (OPCO, CPF, Pôle emploi, etc.) et éventuellement viser la certification Qualiopi, désormais quasi incontournable. L’ouverture d’un organisme de formation permet de dispenser des actions qualifiantes, de valoriser l’expertise d’une équipe pédagogique et de développer un modèle économique pérenne. Toutefois, il est crucial de connaître les différentes étapes et les contraintes légales pour éviter les écueils.
Dans ce guide, nous proposons un panorama complet des démarches indispensables, des critères de qualité et des dispositifs de financement mobilisables. Nous verrons comment créer un organisme de formation en abordant successivement la déclaration d’activité, la conception des offres, la certification Qualiopi, la structuration pédagogique, puis l’accompagnement post-formation. Nous illustrerons chacun de ces volets avec des tableaux et des listes de conseils pratiques pour vous aider à mener à bien votre projet.
Qu’il s’agisse d’un projet individuel, d’un développement associatif ou d’une extension d’une structure existante, les principes restent sensiblement les mêmes : une analyse précise des besoins, une connaissance solide des règles administratives et une préparation rigoureuse de l’ingénierie pédagogique. Nous verrons également comment anticiper la gestion des financements et assurer la crédibilité de votre offre de formation auprès des entreprises et des particuliers.
Avant d’entrer dans le détail des démarches, il est essentiel de comprendre pourquoi créer un organisme de formation peut s’avérer particulièrement pertinent. Les motivations sont diverses : valoriser une expertise métier, répondre à un besoin de formation non couvert par le marché, développer une activité pérenne dans un secteur soutenu par des financements publics, ou encore professionnaliser la transmission des savoir-faire dans une entreprise.
Les avantages de la création d’un organisme de formation incluent :
Le tableau ci-dessous compare les avantages pour un individu (ou une entité) qui opte pour la création d’un organisme de formation, par rapport à la simple prestation de services de conseil ou de cours particuliers :
| Avantage | Organisme de formation déclaré | Prestation de conseil indépendante |
| Accès aux financements | Éligible (CPF, OPCO, etc.) si respect du cadre légal | Non éligible, facturation directe au client |
| Visibilité sur le marché | Possibilité d’apparaître dans des catalogues officiels | Repose sur la réputation personnelle du consultant |
| Certification Qualiopi | Permet de démontrer une démarche qualité | Peu d’intérêt dans le cadre du conseil unitaire |
| Évolutivité | Construction d’une équipe pédagogique, diversification des offres | Croissance limitée par la capacité individuelle du consultant |
Cette distinction met en évidence la différence entre une simple activité de conseil ou de coaching, et la mise en place d’un véritable organisme de formation habilité à délivrer des programmes reconnus et finançables.
Pour créer un organisme de formation, la première formalité consiste à obtenir le numéro de déclaration d’activité auprès de la DREETS (Direction régionale de l’économie, de l’emploi, du travail et des solidarités) de votre région (anciennement Direccte). Ce numéro est obligatoire pour dispenser des actions de formation relevant du champ de la formation professionnelle continue.
Voici les principales étapes administratives :
Ces formalités garantissent la régularité de votre activité de formation et vous confèrent un statut officiel. Sans cette déclaration d’activité, vous ne pourrez pas prétendre à la prise en charge de vos formations par les financeurs publics/mutualisés.
Le tableau ci-dessous détaille les documents et informations à fournir dans le cadre de la demande de déclaration d’activité :
| Document/Information | Description | Raison de la demande |
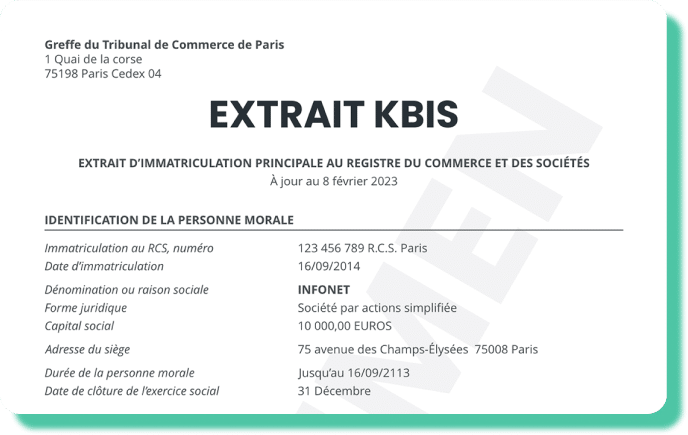
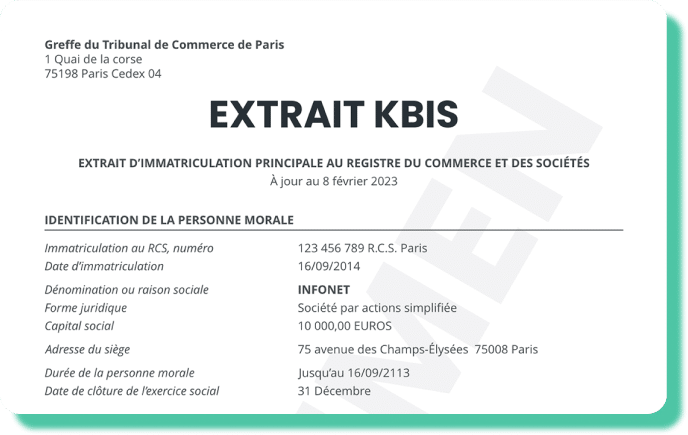
| Extrait Kbis ou INSEE | Justifier de l’existence légale de la structure | Attester de la capacité juridique à exercer une activité économique |
| Copie du premier contrat de formation | Contrat signé ou convention avec un client/stagiaire | Prouver la réalité de l’activité de formation |
| Programme détaillé | Objectifs, contenu, durée, public visé | Apprécier la nature professionnelle des formations |
| Coordonnées de l’organisme | Adresse, contact, identification du responsable | Faciliter le suivi administratif et les contrôles |
Respecter ces étapes garantit la légalité de votre organisme et l’inscrit dans le cadre défini par la réglementation, vous ouvrant l’accès à des opportunités de financement.
Depuis 2022, la certification Qualiopi est devenue quasi indispensable pour tout organisme souhaitant mobiliser des financements publics ou mutualisés (OPCO, CPF, etc.). Créer un organisme de formation implique donc de penser, dès la conception du projet, à la démarche qualité exigée par Qualiopi. Cette certification se base sur le Référentiel National Qualité, composé de sept critères et de multiples indicateurs, portant sur la conception, le suivi, l’évaluation et l’amélioration continue des actions de formation.
Pourquoi viser Qualiopi ? Parce qu’elle :
Pour obtenir Qualiopi, vous devrez :
Le tableau ci-dessous synthétise la différence entre la simple déclaration d’activité et la certification Qualiopi :
| Type de reconnaissance | Obligation légale | Portée et impact |
| Déclaration d’activité | Oui, indispensable pour toute activité de formation professionnelle | Donne un numéro d’enregistrement, mais sans garantie de qualité |
| Certification Qualiopi | Obligatoire pour accéder aux financements publics/mutualisés | Valide la démarche qualité et la conformité au référentiel |
En somme, la déclaration d’activité vous rend légal, tandis que la certification Qualiopi vous rend éligible aux subventions et accroît votre crédibilité aux yeux des prescripteurs de formation.
Au-delà des démarches administratives, créer un organisme de formation signifie bâtir une offre pédagogique cohérente et attractive. Il est essentiel de définir des programmes en adéquation avec les besoins du marché, de concevoir des modalités d’apprentissage adaptées (présentiel, blended learning, e-learning), et de recruter ou mobiliser des formateurs compétents.
Voici quelques principes-clés pour structurer votre offre :
Le tableau suivant propose une approche pour concevoir vos fiches programmes :
| Élément de la fiche | Contenu / Exemple | Intérêt |
| Intitulé et objectifs | Ex : « Techniques de vente avancées » Acquérir des méthodes de closing |
Clarifier les compétences finales |
| Public visé et prérequis | Commerciaux confirmés Aucun diplôme spécifique requis |
Sélectionner un public homogène |
| Durée et modalités | 5 jours en présentiel + 2 séances de coaching distanciel | Permettre une assimilation progressive |
| Méthodes pédagogiques | Apports théoriques, ateliers de mise en situation, jeux de rôles | Favoriser l’interactivité et la pratique |
| Évaluation | QCM, analyse de jeu de rôle, plan d’action individuel | Mesurer l’impact et l’atteinte des objectifs |
Ces fiches programmes faciliteront la lecture de votre catalogue par les financeurs et les stagiaires potentiels, tout en démontrant la rigueur de votre organisme dans la conception des parcours.
Enfin, créer un organisme de formation ne se limite pas à la mise en place initiale. La fidélisation des stagiaires et la légitimité de vos certifications dépendent également d’un suivi post-formation pertinent et d’un processus d’amélioration continue. Les structures de formation les plus reconnues offrent des dispositifs complets pour soutenir la montée en compétences dans la durée.
Parmi les bonnes pratiques :
Le tableau ci-dessous reprend les leviers pour pérenniser la relation avec vos anciens stagiaires et partenaires :
| Levier | Action | Impact |
| Tutorat post-formation | Mettre à disposition un formateur ou un coach | Renforcer l’ancrage des acquis et la satisfaction |
| Évaluation de la satisfaction | Envoyer des questionnaires « à chaud » et « à froid » | Identifier les axes d’amélioration, valider l’efficacité |
| Communauté d’alumni | Créer un espace d’échange (forum, groupe social) | Fidélisation, partage d’expériences, marketing viral |
| Innovation continue | Veille, benchmarks, tests de nouvelles méthodes | Maintenir l’organisme à la pointe, accroître l’attractivité |
En intégrant ces dispositifs, vous bâtissez une réputation de sérieux et de bienveillance, suscitant la recommandation et la réinscription de stagiaires ou d’entreprises pour de nouvelles formations.
Au terme de ce tour d’horizon, il apparaît clairement que créer un organisme de formation s’inscrit dans une dynamique à la fois entrepreneuriale, pédagogique et réglementaire. Loin d’être un simple formalité, la mise en place d’un tel projet requiert une analyse poussée des besoins du marché, un montage juridique conforme, une ingénierie pédagogique soignée et une stratégie de financement adaptée. La déclaration d’activité constitue la première étape incontournable, permettant de légitimer l’organisme et d’accéder aux financements publics ou mutualisés, suivie d’une démarche qualité de plus en plus orientée vers la certification Qualiopi.
Les bénéfices sont multiples : notoriété renforcée, positionnement clair sur des domaines d’expertise, cohérence avec les réformes successives de la formation professionnelle. En parallèle, la maîtrise des critères de qualité et l’inscription éventuelle au RNCP (pour proposer des titres officiels) rassurent les employeurs et les particuliers en quête de formations valorisantes. Le développement de partenariats (entreprises, institutions) favorise la pérennisation et l’enrichissement progressif de l’offre.
Bien entendu, créer un organisme de formation ne se résume pas à un alignement administratif : il s’agit de construire de véritables parcours pédagogiques, de recruter des formateurs compétents, de structurer un suivi rigoureux (évaluations, bilans, correction des non-conformités) et d’entretenir une dynamique d’amélioration continue. L’organisme doit veiller au respect de la réglementation, entretenir une veille sur les évolutions légales et prendre en compte les retours d’expérience des stagiaires et des financeurs pour ajuster en permanence ses process.
Besoin d’en savoir plus ? Découvrez nos derniers articles publiés. :)







Des questions sur votre projet ?
Contactez-nous directement :)

Des questions sur votre projet ?
Contactez-nous directement :)

Copyright © 2025 MM FOR PROJECT MANAGEMENT SERVICES